EDMUNDS nextgen
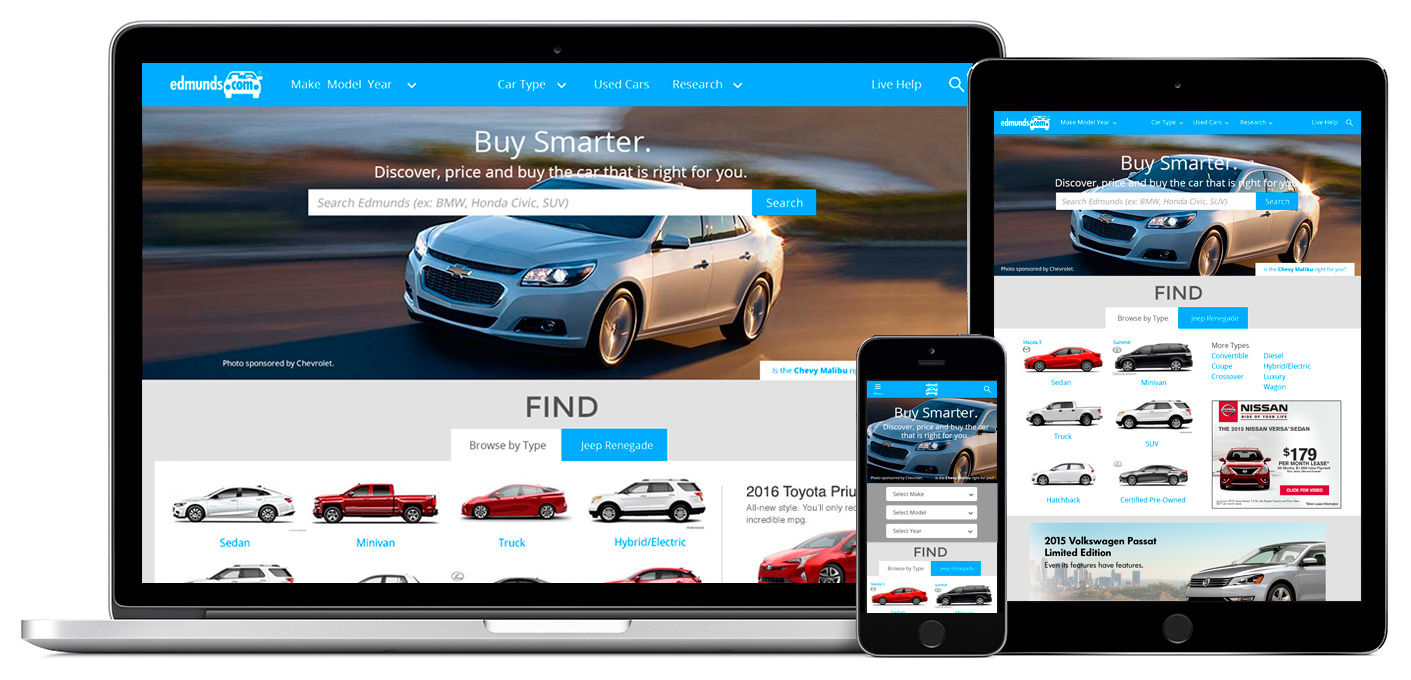
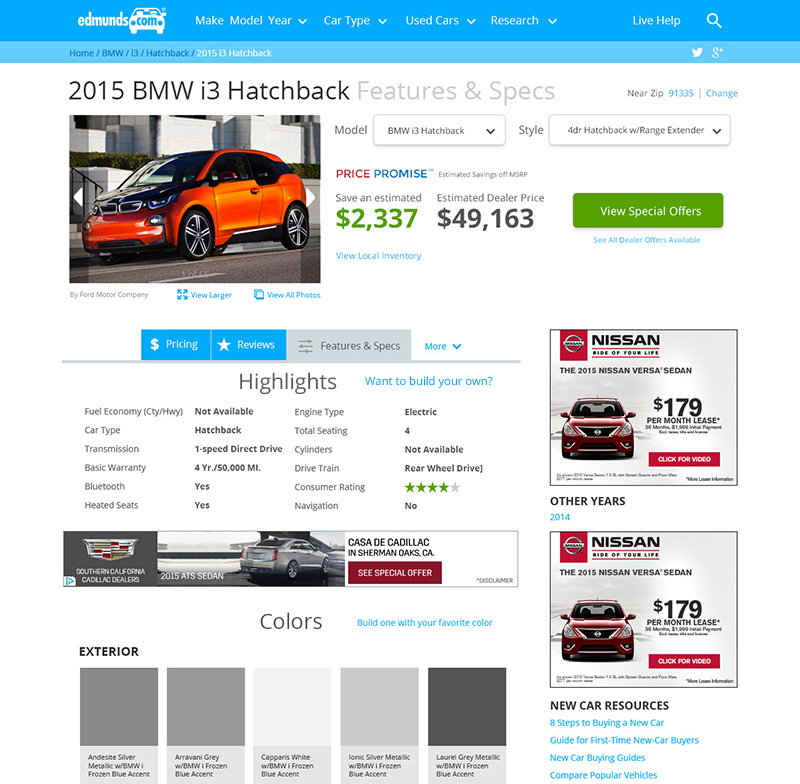
The goal was a unified and seamless experience across devices and products. Responsive design was made a company-wide strategy but Edmunds had tens of thousands of pages and over a dozen teams working on different products and parts of the .com and m.dot experiences at once.
We created a responsive pattern library tool called NextGen. It had editor and builder views so new widgets and pages could be made on the fly using code or a visual builder. Designers and developers prototyped ideas that included interactions which allowed for quick testing and validation. Design, product and dev worked more collaboratively and with more lightweight deliverables.
I led the small core team who created new responsive design principles, grids, UI and interaction patterns based on Material Design as a foundation but with an 'Edmunds first' approach.